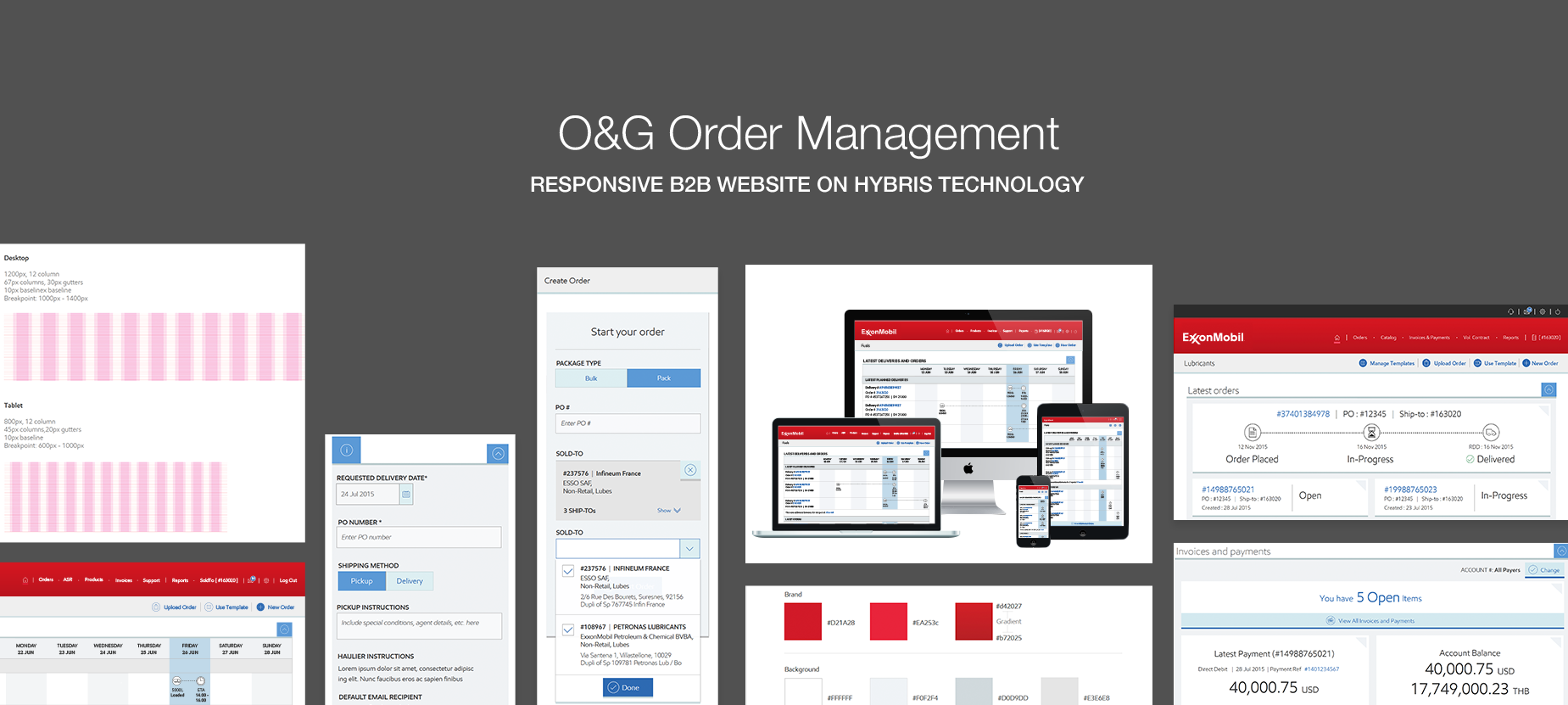
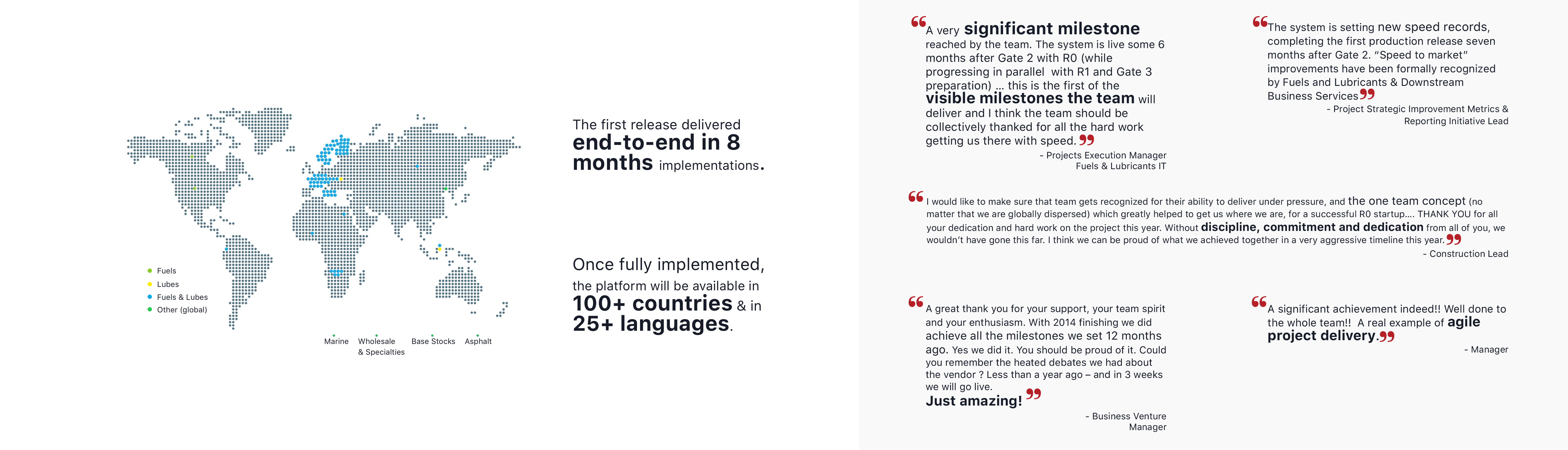
Delivered a Global Digital Platform that would support online business and new customer acquisition for ExxonMobil- Deloitte’s highest priority client. Streamlined the order management experience enhanced by a rigorous back office rules-engine and product catalog logic. The platform was available in over 100 countries and 25 languages to a growing base of ExxonMobil customers.
Note:
Under A Non-disclosure Agreement
Some of the details in this case study may be vague to protect the client's property
User Research
Ideation
Data Visualization
Wireframing Prototyping
Site Architecture
Screen Flows
Visual Design
Interaction Design
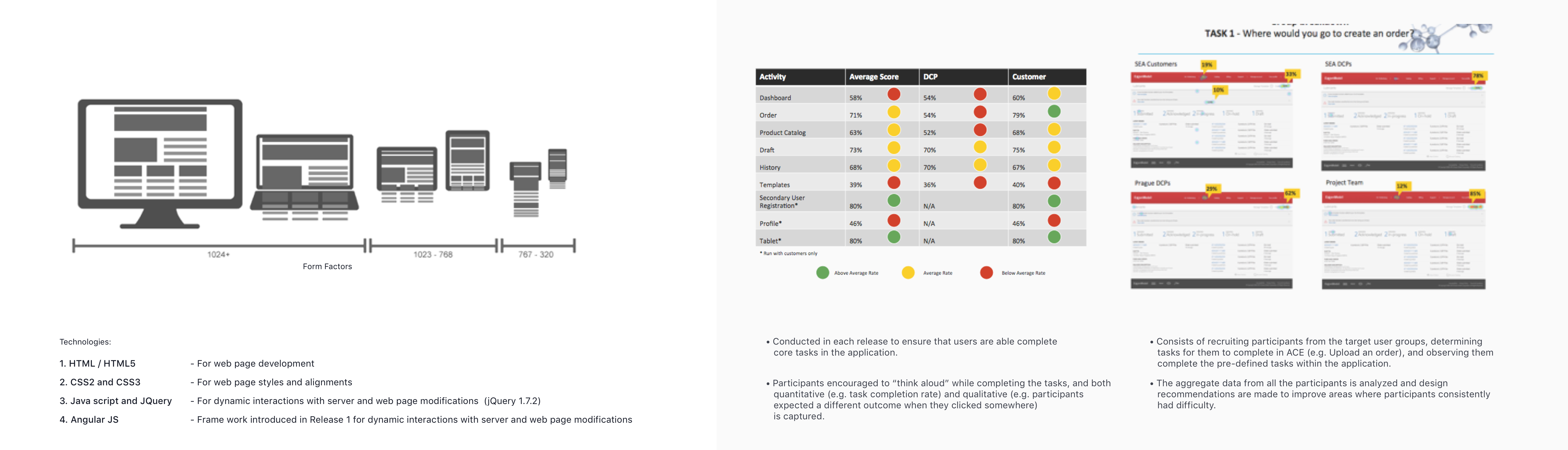
Web, Mobile App (iOS, Android)
Setting Goals and Objectives
About the Project
Design an Order Management System for ExxonMobil by unifying customer interactions and making it easy for users to place orders online. Enable fast capturing of delivery data enabling real-time invoicing
Goal of the Project
Deliver a Global Digital Platform for ExxonMobilwith real-time integrations with backend applications Robust account management functionality to empower customers to self-serve
Intended Audience
Branded wholesalers, distributors, direct customers
Other channel partners
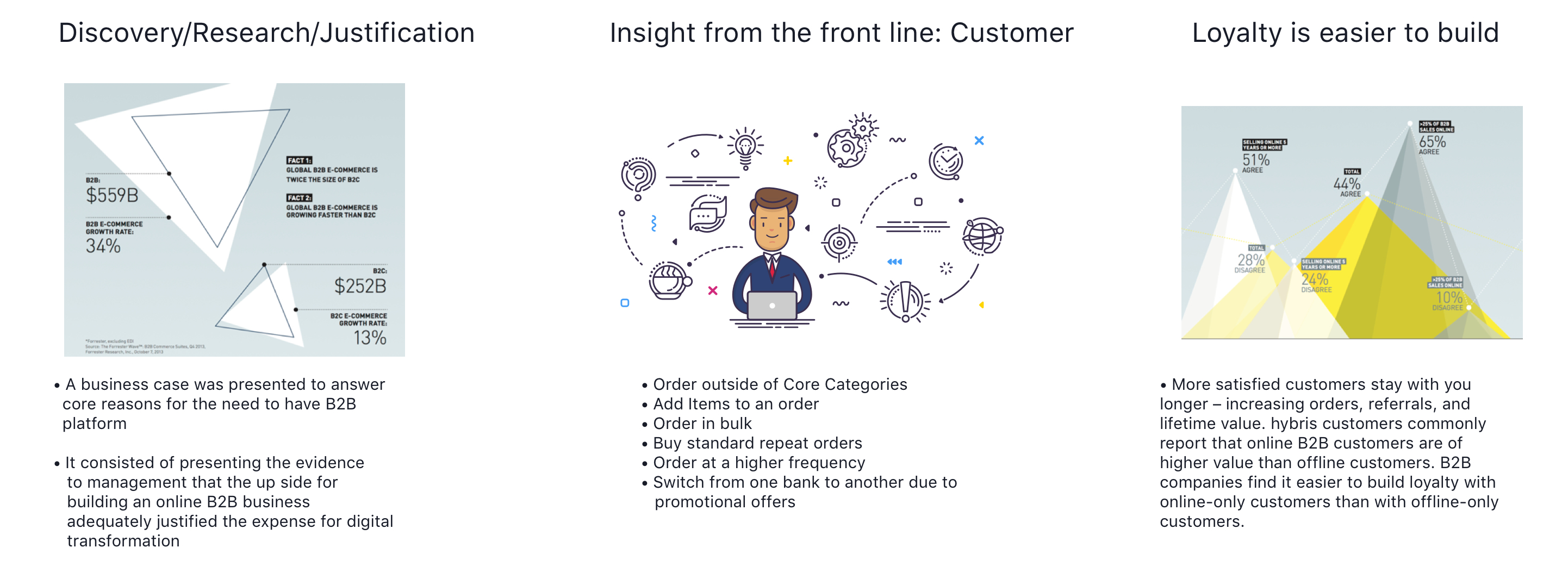
Presenting Data and Stats
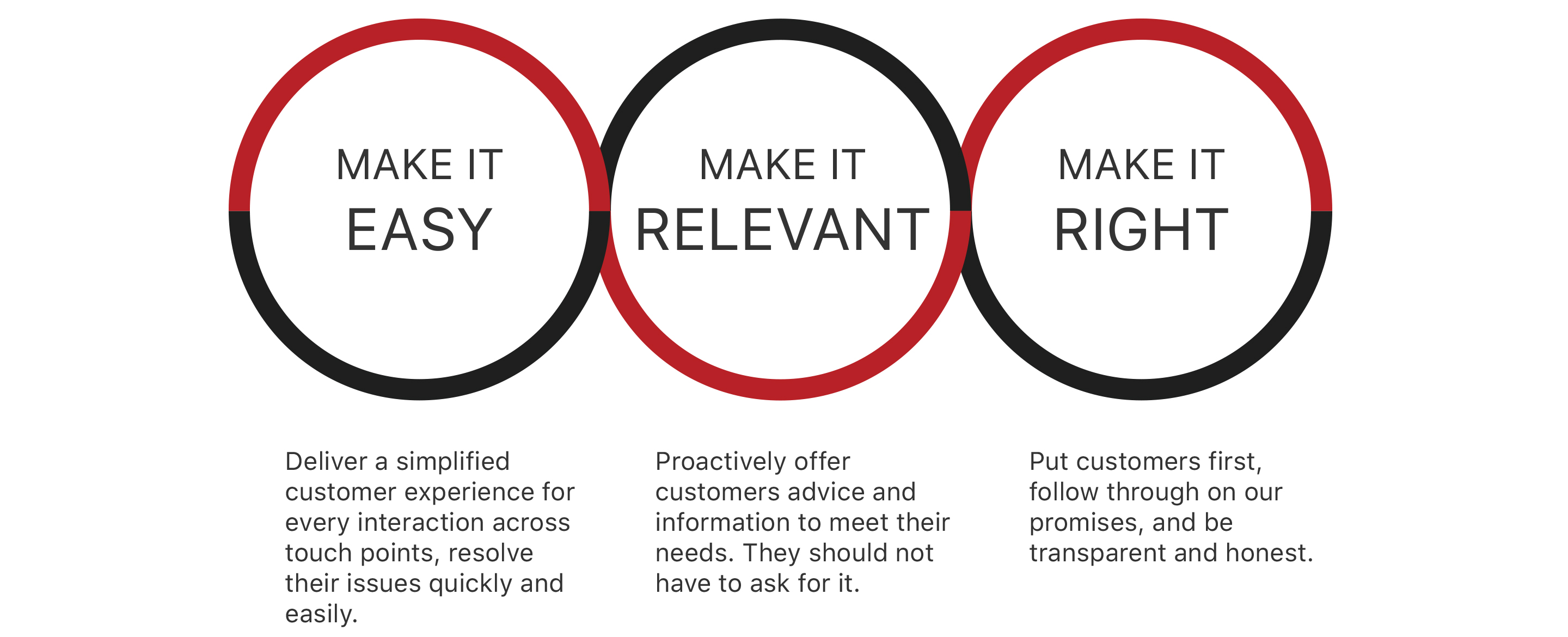
Customer Experience Vision Statement
Orchestrated Process
A seamlessly orchestrated order management system lets companies cross over from simply filling orders to effectively leveraging inventory, maximizing internal and external resources and keeping order promises, which keeps customers happy. Achieving this level of efficiency is possible with concerted focus of all the teams.
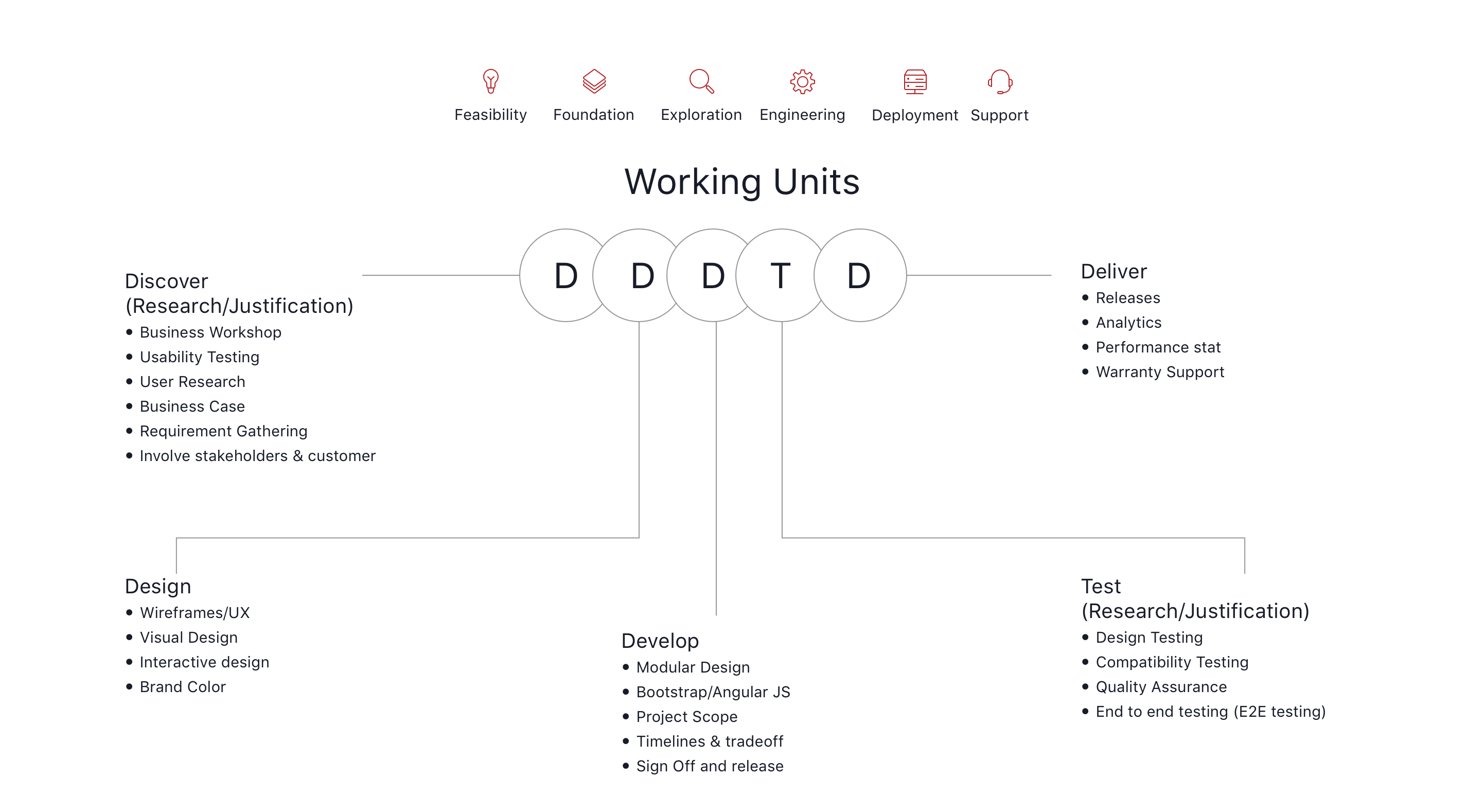
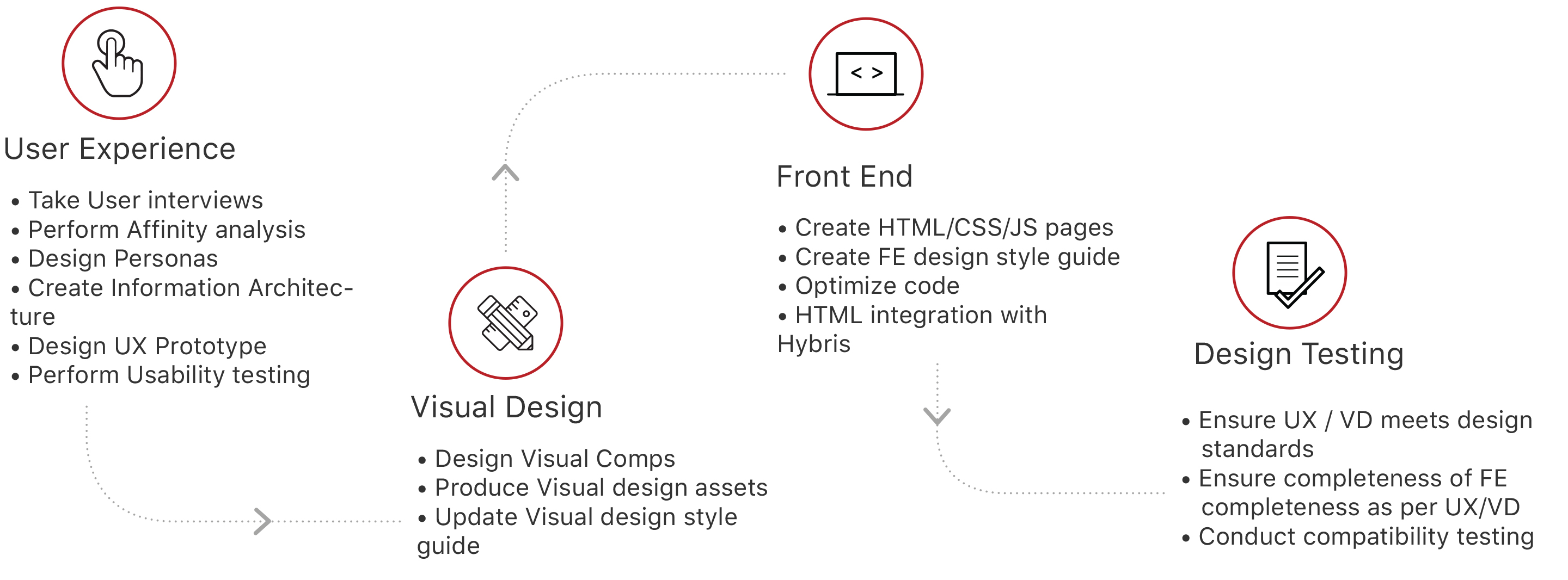
Establishing Design Process
The UX & UI team followed the design process in an agile manner. The backlog contained aggregation of all the stories for the release and any design improvements raised in the previous release for consideration. The sprints were planned in a staggered approach so that the UX precedes visual design, and visual design precedes front-end development to ensure smooth delivery.
Conducting User Interviews and Affinity Analysis
User interviews were conducted to get a deeper understanding of the target user group, ways of working, current process, pain points, systems, people, environment associated and Affinity analysis to synthesize all the useful information gathered from anecdotal interviews with order analysts and customers played an important role in design decision making throughout the design sprint of each release.
Building Personas
Personas play a key role in driving and validating design decisions. The personas embody the goals, needs, and working environment of the key user groups by describing the users' background, responsibilities, pain points, and motivations. The personas were created based on the user interviews, work shadow sessions, and knowledge shared by subject matter experts. Throughout the design sprints, the personas were used to ensure that the design of the project meets the needs of its key user groups.
Creating Information Architecture
IA document is key to capture the overall site map of the application as new modules and pages were built into the next set of releases. Existing sitemap continued to be updated and new site map were created for other lines of business in the future releases.
Creating User Journeys
The map provided an overview of key EM customer goals & painpoints. Using an insight driven
approach from user interviews and stakeholder discussions, we presented the customer
journey map which showcased design opportunities across different digital paradigms that
enabled delivery of better services and experiences for its customers.
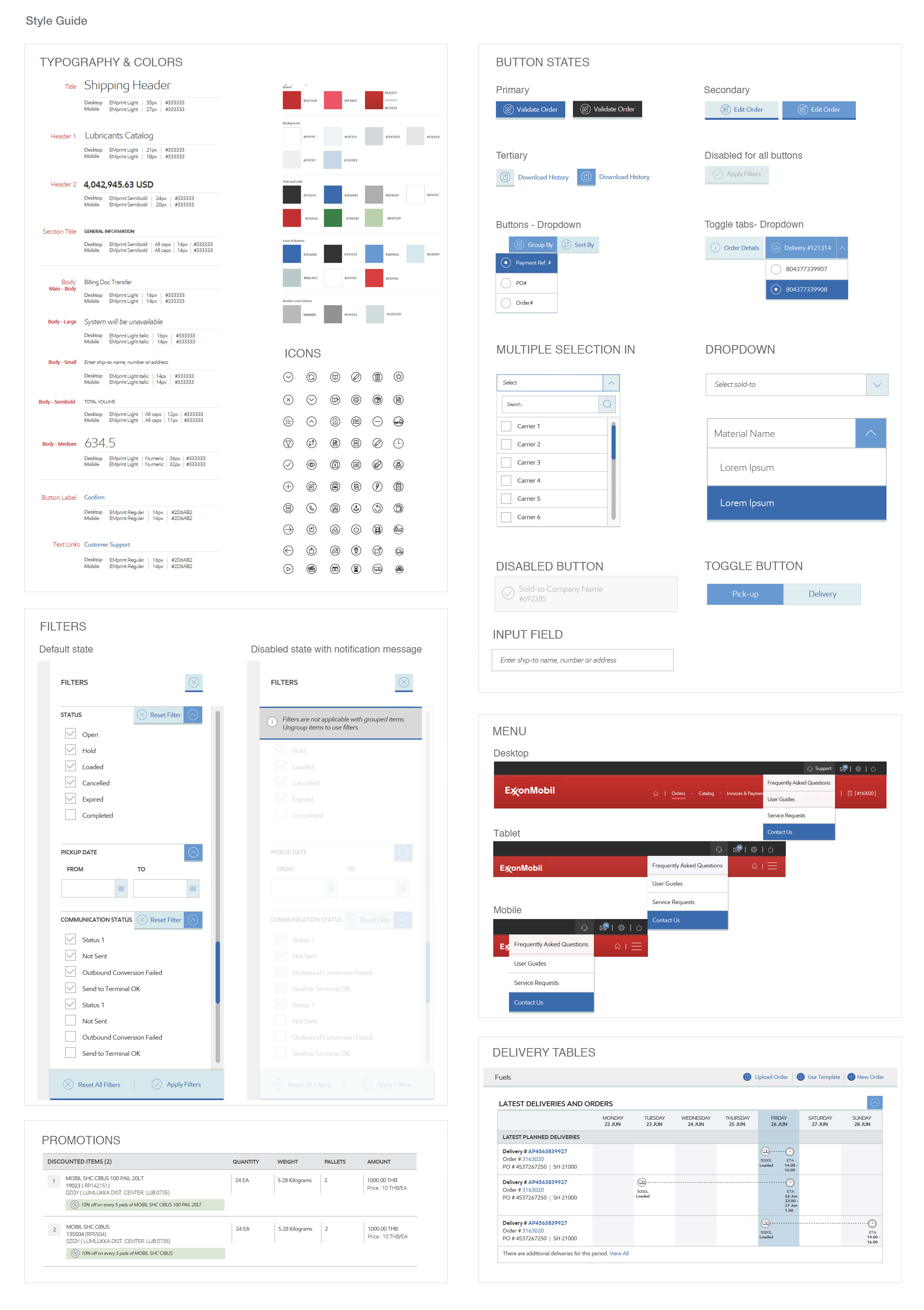
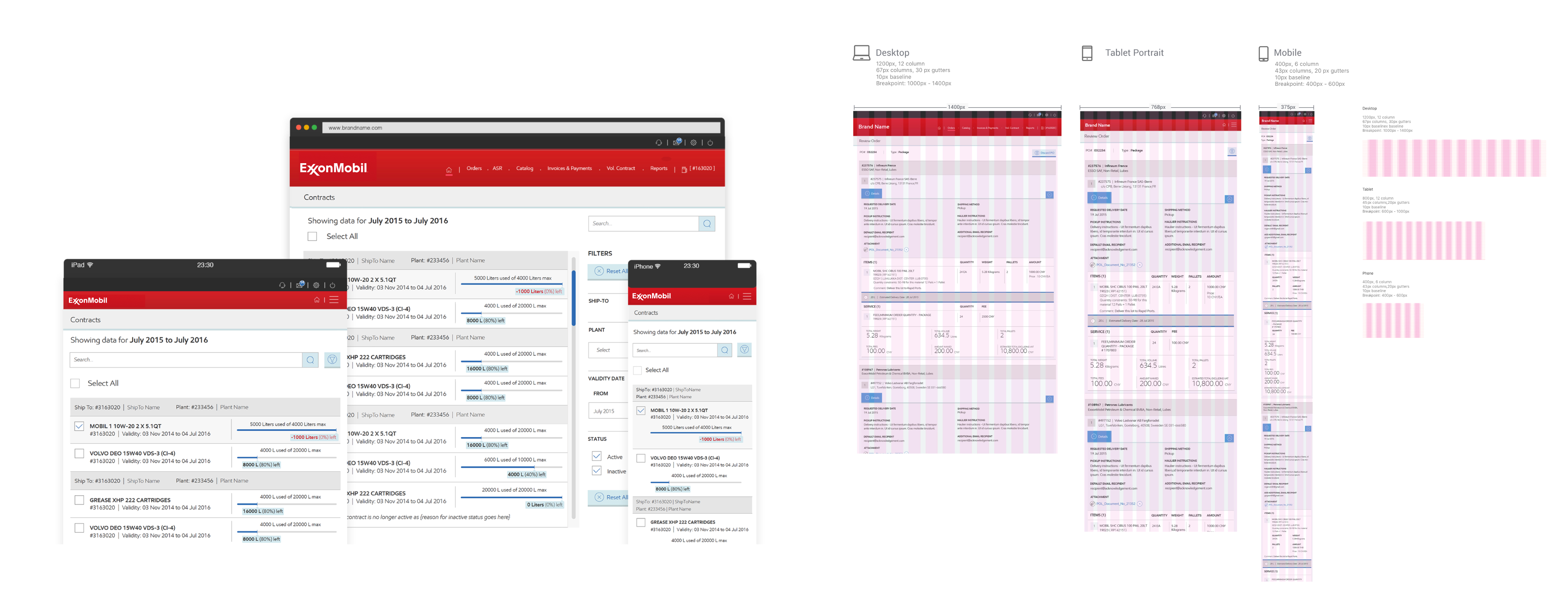
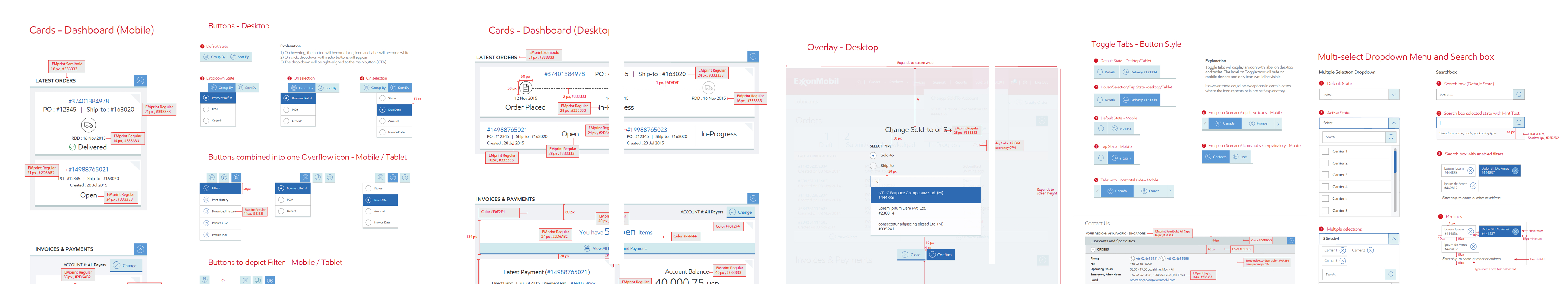
Reusable Design Components
Modular design approach was followed across the board for user experience, visual design and front-end engineering. The concept of using reusable design components was to ensure consistency across the application and an optimized experience, fast loading times and faster creation of deliverables. As new and novel interactions can be anticipated for new release, the Axure design UI patterns , visual design style guide and the front-end interactive style guide continued to be updated as new unique UI elements were added to the application.